This Blogger tutorial shows you how to easily and quickly add a subtitle to your Blogger posts (Blogspot posts) so that both search engines and readers will have more information about your post. I also discuss the benefits of adding subtitles to Blogger articles. This is an easy tweak to your Blogger blog that anyone can carry out in a couple of minutes.

Benefits of Using Subtitles in Posts
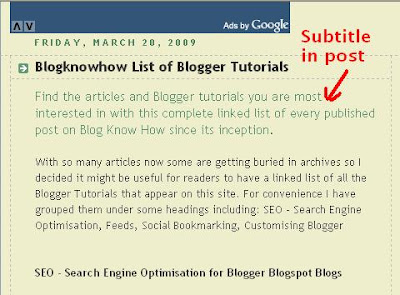
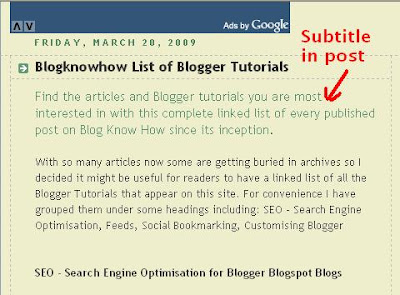
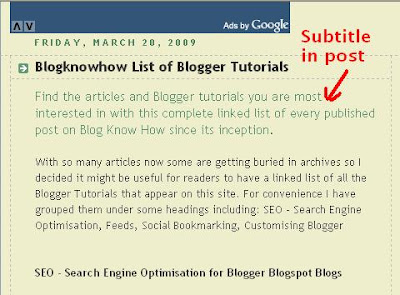
Adding a subtitle which appears below the title of your post can be both eye catching and informative. For instance a titling schema for this post could be:
If you craft your titles and subtitles carefully you will encourage more targeted readers of your blog as they will be able to see at a glance what your post is about rather than reading the whole article. Your traffic therefore might be slightly less but they will be far more targeted to the content of your site resulting in a lower bounce rate.
If the subtitle you choose for your Blogger post is keyword rich then you are also improving your chances of gaining a higher position in search engine result pages because search engines give added weight to headings and to text early on in an article. By adding a subtitle to a Blogger post you have a SEO tool which if used effectively could result in more visitors finding your site because of higher keyword density.
You can of course add a subtitle manually to each post and format it everytime. The advantage of this method over doing it manually though is that all the formatting is in the stylesheet section of your template so you only have to change the colour scheme and font variables in one location and Blogger will look after the rest. Any change will be reflected in each and every post that has the subtitle <div> tags.
How to Add a Subtitle to Blogger Posts
This tutorial guides you through the steps to take to add a subtitle to your Blogger blog. The trick requires only takes a few short minutes and requires only a small snippet of code to be added to your template. Provided the instructions are followed anyone can do this including beginners and new bloggers. Interestingly it is not widely known or written about in technical blogs that a subtitle can be added to your Blogger Blogspot blog posts yet the advantages are considerable.
1. Log in to Blogger and navigate to Design > Edit HTML
2. Find the
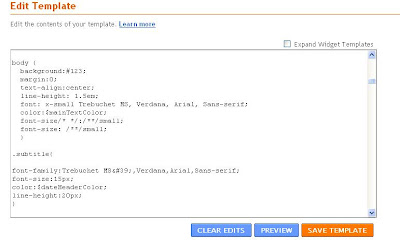
3. Copy and paste the code below into your template making sure that it appears before the

4. Save Template
5. Go to the post you wish to add a subtitle to by clicking on the Posting tab and then the Edit Posts link.
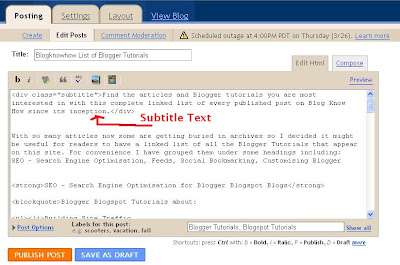
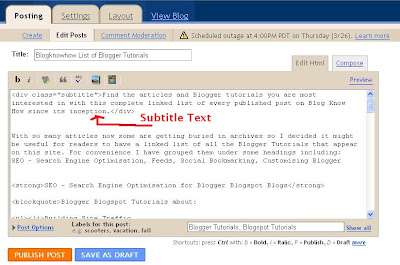
6. Copy and paste the following code into your post ahead of any other text.

7. Substitute your own text between the
8. Navigate to Settings > Formatting and under the last option Post Template enter the following into the box:
This will mean that every time you create a post you will have the tags appear automatically. All you need do is place the text of your subtitle between the tags. If you don't want to use a subtitle for a particular post just delete the tags.
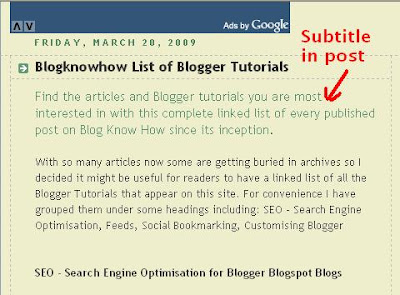
9. Save Changes to Post and click on View Blog to admire your new subtitle.

Customizing the CSS Styling of a Blogger Subtitle
It is easy to customize your subtitle for a different font type, color and size. Just change the code you added before the
This Blogger tutorial has shown you how to add a subtitle to your Blogger posts (Blogspot posts) quickly and easily. I have discussed the benefits of inserting a subtitle feature on a Blogger blog including how this might assist search engines to correctly index your blog articles. I have also shown you how to customize your subtitle to your own individual requirements using CSS styling
Related Posts
List of Blog Know How Tutorials for Blogger Blogs

Benefits of Using Subtitles in Posts
Adding a subtitle which appears below the title of your post can be both eye catching and informative. For instance a titling schema for this post could be:
Title: Add a Subtitle to a Blogger Blog
Subtitle: Make Your Posts More Search Engine Friendly and User Friendly
If you craft your titles and subtitles carefully you will encourage more targeted readers of your blog as they will be able to see at a glance what your post is about rather than reading the whole article. Your traffic therefore might be slightly less but they will be far more targeted to the content of your site resulting in a lower bounce rate.
If the subtitle you choose for your Blogger post is keyword rich then you are also improving your chances of gaining a higher position in search engine result pages because search engines give added weight to headings and to text early on in an article. By adding a subtitle to a Blogger post you have a SEO tool which if used effectively could result in more visitors finding your site because of higher keyword density.
You can of course add a subtitle manually to each post and format it everytime. The advantage of this method over doing it manually though is that all the formatting is in the stylesheet section of your template so you only have to change the colour scheme and font variables in one location and Blogger will look after the rest. Any change will be reflected in each and every post that has the subtitle <div> tags.
How to Add a Subtitle to Blogger Posts
This tutorial guides you through the steps to take to add a subtitle to your Blogger blog. The trick requires only takes a few short minutes and requires only a small snippet of code to be added to your template. Provided the instructions are followed anyone can do this including beginners and new bloggers. Interestingly it is not widely known or written about in technical blogs that a subtitle can be added to your Blogger Blogspot blog posts yet the advantages are considerable.
1. Log in to Blogger and navigate to Design > Edit HTML
2. Find the
</b:skin> tag in your template. If you are have difficulty finding it use CTRL + F to bring up the Blogger toolbar at the bottom of your blog and enter the tag </b:skin> into the search box on the toolbar3. Copy and paste the code below into your template making sure that it appears before the
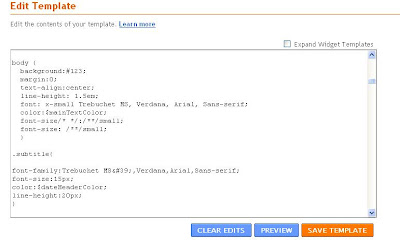
</b:skin> closing tag. .subtitle{
font-family:Trebuchet MS',Verdana,Arial,Sans-serif;
font-size:15px;
color: #ca1717;
line-height:20px;
}
Update November 14, 2010. This code inserts a subtitle in red. You will need to change this color to match your template. See later in this post for information on how to add styling or change the color of the subtitle. If you wish to use a known variable as shown in the above image you can. color: $dateheadercolor; could be used for example provided this variable had already been declared in the variables section of the template.
4. Save Template
5. Go to the post you wish to add a subtitle to by clicking on the Posting tab and then the Edit Posts link.
6. Copy and paste the following code into your post ahead of any other text.
<div class="subtitle">Subtitle Text. Please Substitute for your own text</div>
7. Substitute your own text between the
<div> tags8. Navigate to Settings > Formatting and under the last option Post Template enter the following into the box:
<div class="subtitle"></div>This will mean that every time you create a post you will have the tags appear automatically. All you need do is place the text of your subtitle between the tags. If you don't want to use a subtitle for a particular post just delete the tags.
9. Save Changes to Post and click on View Blog to admire your new subtitle.

Customizing the CSS Styling of a Blogger Subtitle
It is easy to customize your subtitle for a different font type, color and size. Just change the code you added before the
</b:skin> tag. If you want a specific color for instance you could change the color I have chosen for another color, increase the font size, and change the font face to Times Roman for instance. Thus your code would become something like this:
.subtitle{
font-family:Georgia, "Times New Roman", Times, serif;
font-size:16px;
color:#ff6600;
line-height:20px;This Blogger tutorial has shown you how to add a subtitle to your Blogger posts (Blogspot posts) quickly and easily. I have discussed the benefits of inserting a subtitle feature on a Blogger blog including how this might assist search engines to correctly index your blog articles. I have also shown you how to customize your subtitle to your own individual requirements using CSS styling
Related Posts
List of Blog Know How Tutorials for Blogger Blogs
Comments
Post a Comment