Today's article is for anyone who would like to maximize their Google Adsense revenue of their Blogger Blogspot blog. I will show you how to use a very simple trick to place Google Adsense below the post content but above the post footer credits. This article continues the ongoing Google Adsense series about the placement of Google Adsense ad units in different positions within Blogger.
What's Involved in Inserting this Tweak?
The level of difficulty for inserting this Google Adsense ad placement is rated intermediate. You will need to enter the Google Adsense code directly into your Blogger template after parsing it (conversion of the Javascript into a format readable by Blogger). However I am assuming that virtual Blogger beginners might be interested in this Blogger tutorial so I have broken it down into very easy and manageable steps that even the non-technically minded can follow.
Below is a detailed step by step tutorial on how to place Google Adsense within a Blogger post which will appear below the post content but above the post footer credits. The Google Adsense ad unit will not appear on the main page. The ad unit will only appear on single post pages. This means that any existing ad placement on the home page will not be affected by adding this tweak unless the number of ad units for content is exceeded (3 are allowed on any one page).
Advantages of Adding Google Adsense to Single Post Pages
Currently Blogger displays Google Adsense below the embedded comments form on a post page where Google Adsense between posts is enabled. This is an awful position in terms of revenue earning power. This tweak will add an ad unit in a much more visible spot.
It is widely held that placement of Google Adsense ad units within the post is a superior position to generate revenue so adding an additional placement of an ad unit will boost your earning power.

How Many Google Adsense Units Are Currently Displaying on Single Post Pages?
Google Adsense permits 3 Google Adsense ad units on any given post page. How many do you have displaying at present? Navigate to a single post page in your blog and check. Chances are that you will have either none or one ad unit displaying within your post content. If there is a Google Adsense ad unit it should be displaying below the embedded comments form.
You may also have Adsense widgets in your sidebar so count them too. Remember to only count the content units not the linked units as you can have up to 3 of those as well. If you have 2 or less you will be able to add this tweak without changing anything else. If you have three already counting Google Adsense widgets then you will have to make a choice about which Google Adsense placement will render the best results. In my experience Google Adsense units in lower positions in sidebars are not particularly good performers anyway so you probably won't be losing too much to eliminate these units and concentrate on adding ad units within posts.
Steps to Place Google Adsense Below Post Content and Above Post Footer Credits in Blogger
Follow Steps 1-11 if you don't have a Google Adsense ad unit.
IF YOU ALREADY HAVE A GOOGLE ADSENSE UNIT SKIP TO #12
1. From the Blogger Dashboard click on the Google Adsense link at the bottom of the page
2. Proceed to Adsense Setup > Get Ads or sign up for Google Adsense if not already
3. Choose Adsense for Content from the Ad Setup screen
4. Choose Ad unit from the Adsense for Content screen. In most cases you will want an ad unit.
5. Choose the Ad Type from the dropdown menu depending on your needs. I often select text only because I think they are better performers but you may have a different experience. Click on the Continue button
6. Choose the Ad Format. Most likely this will be between 336x280, 250x250, or the 468x60 banner sizes.
7. Choose your color palette according to your blog color scheme.
8. Accept the default font in the meantime unless you know the font that you need. You can always check this out later by reviewing your template
9. Click on the Continue button
10. Create an Ad Channel by clicking the link add a new channel. By default Google will add this to Your Selected Channels. Click on the Continue button
11. You may need to give your ad unit a more detailed name. I recommend keeping the dimensions of the ad unit in the name as it makes the unit easily identifiable. I usually add the name of the blog to the name because I have several blogs. Save and Get Ad Code by clicking on the Submit and Get Code button.
START HERE IF YOU HAVE A GOOGLE ADSENSE AD UNIT
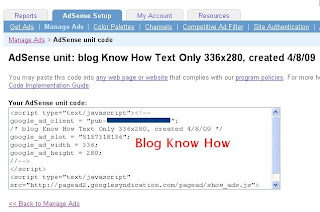
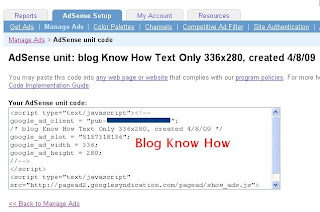
12. Copy the Adsense code by right clicking the mouse while it is in the code box. Choose select all and then right click again and choose copy. Make sure you get all of the code

13. Open the Ad Converter by following this link at eblog Templates.
14. Paste the Google Adsense code into the converter and press the Convert Ad Code button. This will parse the code so that Blogger will read the Javascript properly. Leave this window open for now as we will be returning here. Note that pasting Google Adsense code in to your Blogger template that has not been parsed will produce errors
15. Login to Blogger if not already logged in
16. Navigate to Layout > Edit HTML
17. Back up your Template (recommended) by downloading it to your computer
18. Check the Expand Widgets Template checkbox
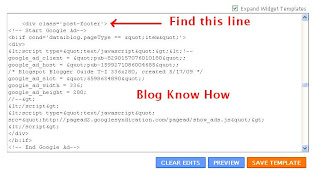
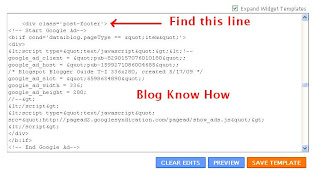
19. Bring up Blogger Search using CTRL + F. Copy and paste the following line of code into the text box to locate the block of code in your template beginning with this line:
20. Return to the Ad Converter and copy the converted code by right clicking your mouse and choosing select all followed by right clicking again to copy it
21. Paste this code directly after
22. Paste your Google Adsense ad code between <!-- Start Google Ad --> and <!-- End Google Ad -->

23. Click the Save Template button
24. Take a look at your extra Google Adsense ad unit in your blog by following the View Blog link. The ad unit will appear below the post content and above the credit lines in the post footer
Troubleshooting Your New Google Adsense Below the Post Content
In this tutorial I have covered how to add a Google Adsense ad unit to a Blogger post below the content along with detailed instructions on how to create an Adsense ad unit at Google.
Related Articles
Bloggers Guide to Google Adsense Myths
Add Google Adsense to Blogger Header
Add Google Adsense or Banner Above Blogger Header
Better Placement of Google Adsense in Blogger
Blogger Guide to Google Adsense Placement
Google Adsense Tips for a Blogger Blog
What's Involved in Inserting this Tweak?
The level of difficulty for inserting this Google Adsense ad placement is rated intermediate. You will need to enter the Google Adsense code directly into your Blogger template after parsing it (conversion of the Javascript into a format readable by Blogger). However I am assuming that virtual Blogger beginners might be interested in this Blogger tutorial so I have broken it down into very easy and manageable steps that even the non-technically minded can follow.
Below is a detailed step by step tutorial on how to place Google Adsense within a Blogger post which will appear below the post content but above the post footer credits. The Google Adsense ad unit will not appear on the main page. The ad unit will only appear on single post pages. This means that any existing ad placement on the home page will not be affected by adding this tweak unless the number of ad units for content is exceeded (3 are allowed on any one page).
Advantages of Adding Google Adsense to Single Post Pages
Currently Blogger displays Google Adsense below the embedded comments form on a post page where Google Adsense between posts is enabled. This is an awful position in terms of revenue earning power. This tweak will add an ad unit in a much more visible spot.
It is widely held that placement of Google Adsense ad units within the post is a superior position to generate revenue so adding an additional placement of an ad unit will boost your earning power.

How Many Google Adsense Units Are Currently Displaying on Single Post Pages?
Google Adsense permits 3 Google Adsense ad units on any given post page. How many do you have displaying at present? Navigate to a single post page in your blog and check. Chances are that you will have either none or one ad unit displaying within your post content. If there is a Google Adsense ad unit it should be displaying below the embedded comments form.
You may also have Adsense widgets in your sidebar so count them too. Remember to only count the content units not the linked units as you can have up to 3 of those as well. If you have 2 or less you will be able to add this tweak without changing anything else. If you have three already counting Google Adsense widgets then you will have to make a choice about which Google Adsense placement will render the best results. In my experience Google Adsense units in lower positions in sidebars are not particularly good performers anyway so you probably won't be losing too much to eliminate these units and concentrate on adding ad units within posts.
Steps to Place Google Adsense Below Post Content and Above Post Footer Credits in Blogger
Follow Steps 1-11 if you don't have a Google Adsense ad unit.
IF YOU ALREADY HAVE A GOOGLE ADSENSE UNIT SKIP TO #12
1. From the Blogger Dashboard click on the Google Adsense link at the bottom of the page
2. Proceed to Adsense Setup > Get Ads or sign up for Google Adsense if not already
3. Choose Adsense for Content from the Ad Setup screen
4. Choose Ad unit from the Adsense for Content screen. In most cases you will want an ad unit.
5. Choose the Ad Type from the dropdown menu depending on your needs. I often select text only because I think they are better performers but you may have a different experience. Click on the Continue button
6. Choose the Ad Format. Most likely this will be between 336x280, 250x250, or the 468x60 banner sizes.
7. Choose your color palette according to your blog color scheme.
Tip: I find the best way to get the colors for my ads if I am not sure is to create an Adsense unit in Blogger and transfer that color scheme to the new ad unit in Google. Alternatively you can accept the default and change the color scheme later. Changing the color scheme won't affect your ad unit code for your template.
8. Accept the default font in the meantime unless you know the font that you need. You can always check this out later by reviewing your template
9. Click on the Continue button
10. Create an Ad Channel by clicking the link add a new channel. By default Google will add this to Your Selected Channels. Click on the Continue button
11. You may need to give your ad unit a more detailed name. I recommend keeping the dimensions of the ad unit in the name as it makes the unit easily identifiable. I usually add the name of the blog to the name because I have several blogs. Save and Get Ad Code by clicking on the Submit and Get Code button.
START HERE IF YOU HAVE A GOOGLE ADSENSE AD UNIT
12. Copy the Adsense code by right clicking the mouse while it is in the code box. Choose select all and then right click again and choose copy. Make sure you get all of the code

13. Open the Ad Converter by following this link at eblog Templates.
14. Paste the Google Adsense code into the converter and press the Convert Ad Code button. This will parse the code so that Blogger will read the Javascript properly. Leave this window open for now as we will be returning here. Note that pasting Google Adsense code in to your Blogger template that has not been parsed will produce errors
15. Login to Blogger if not already logged in
16. Navigate to Layout > Edit HTML
17. Back up your Template (recommended) by downloading it to your computer
18. Check the Expand Widgets Template checkbox
19. Bring up Blogger Search using CTRL + F. Copy and paste the following line of code into the text box to locate the block of code in your template beginning with this line:
<div class='post-footer'>20. Return to the Ad Converter and copy the converted code by right clicking your mouse and choosing select all followed by right clicking again to copy it
21. Paste this code directly after
<div class='post-footer'> <p>
<!-- Start Google Ad-->
<!-- End Google Ad-->
</p>
22. Paste your Google Adsense ad code between <!-- Start Google Ad --> and <!-- End Google Ad -->

23. Click the Save Template button
24. Take a look at your extra Google Adsense ad unit in your blog by following the View Blog link. The ad unit will appear below the post content and above the credit lines in the post footer
Troubleshooting Your New Google Adsense Below the Post Content
- Note only a placeholder will show up for about the first 10 minutes or so. If no placeholder appears go back and retrace your steps to make sure you haven't forgotten something. Check you have copied the code exactly.
- If you need more white space above the ad unit add this html tag
<p>before your Google Adsense code and this</p>after the last line of your Google Adsense code - Remember that if you have more than 3 Google Adsense ad units on a page Google will display a placeholer. If you have Google Adsense ad units in other parts of your blog you will find that only 3 Google Adsense ad units will display on one page at any one time according to Adsense rules. For this reason you may get a placeholder appearing where the ad unit would appear.
In this tutorial I have covered how to add a Google Adsense ad unit to a Blogger post below the content along with detailed instructions on how to create an Adsense ad unit at Google.
Related Articles
Bloggers Guide to Google Adsense Myths
Add Google Adsense to Blogger Header
Add Google Adsense or Banner Above Blogger Header
Better Placement of Google Adsense in Blogger
Blogger Guide to Google Adsense Placement
Google Adsense Tips for a Blogger Blog
Comments
Post a Comment